
Achieving Website Upgrade Wonders By Applying WordPress Best Practices.
Here’s how we helped TIS, a global fintech leader that manages $2.7 trillion in annual cash transactions, significantly uplevel its 400-page website.
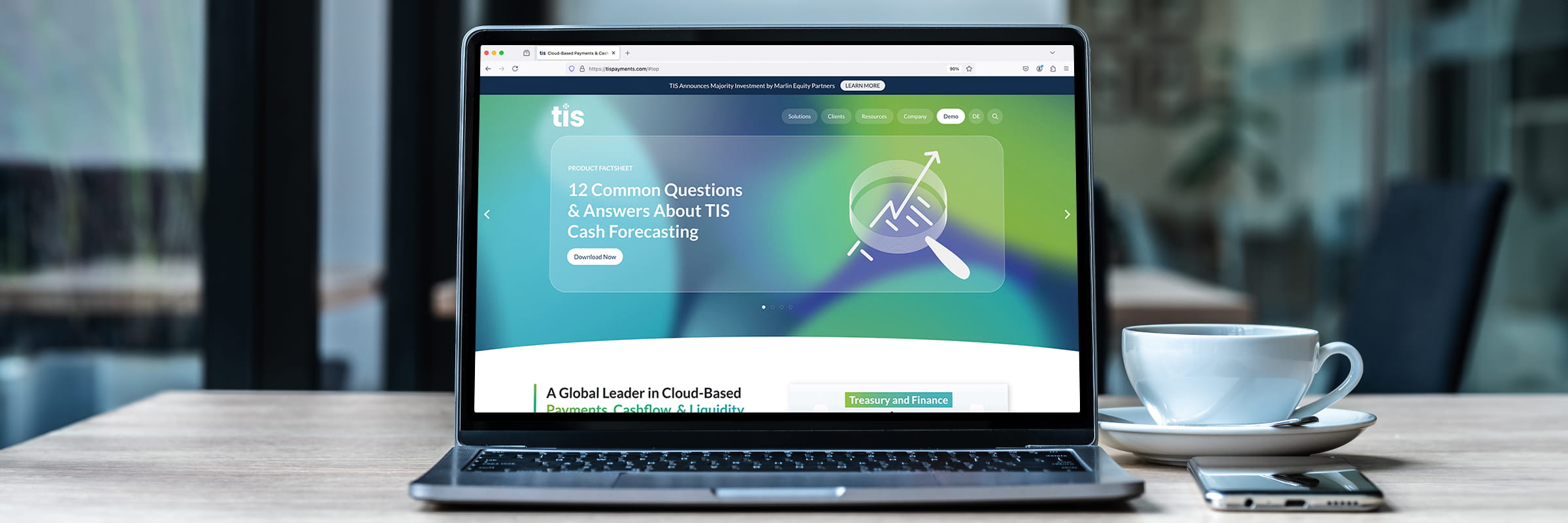
In the ever-evolving digital world, staying up-to-date with the latest web technologies and design trends is crucial. This was the driving force behind the recent rebuild of the TIS website. Our primary goals were clear: enhance the user interface, create a more intuitive backend editing experience, and significantly improve site performance.
Tim’s Posts
07.06.2022 If you want to get noticed, technical website performance matters.
03.14.2022 A Website With Soul and Purpose.
09.09.2021 How will Apple’s new OS Update Impact Your Marketing?


Why the New WordPress is the Right Option.
WordPress has long been a powerhouse in web development, known for its flexibility, scalability, and user-friendly nature. For TIS, WordPress was the ideal platform to not only modernize the website but also ensure that it could grow and adapt over time. The ability to use the WordPress block editor, optimize performance, and accommodate multilingual content made it the perfect choice.
Building a Far Better Frontend User Experience.
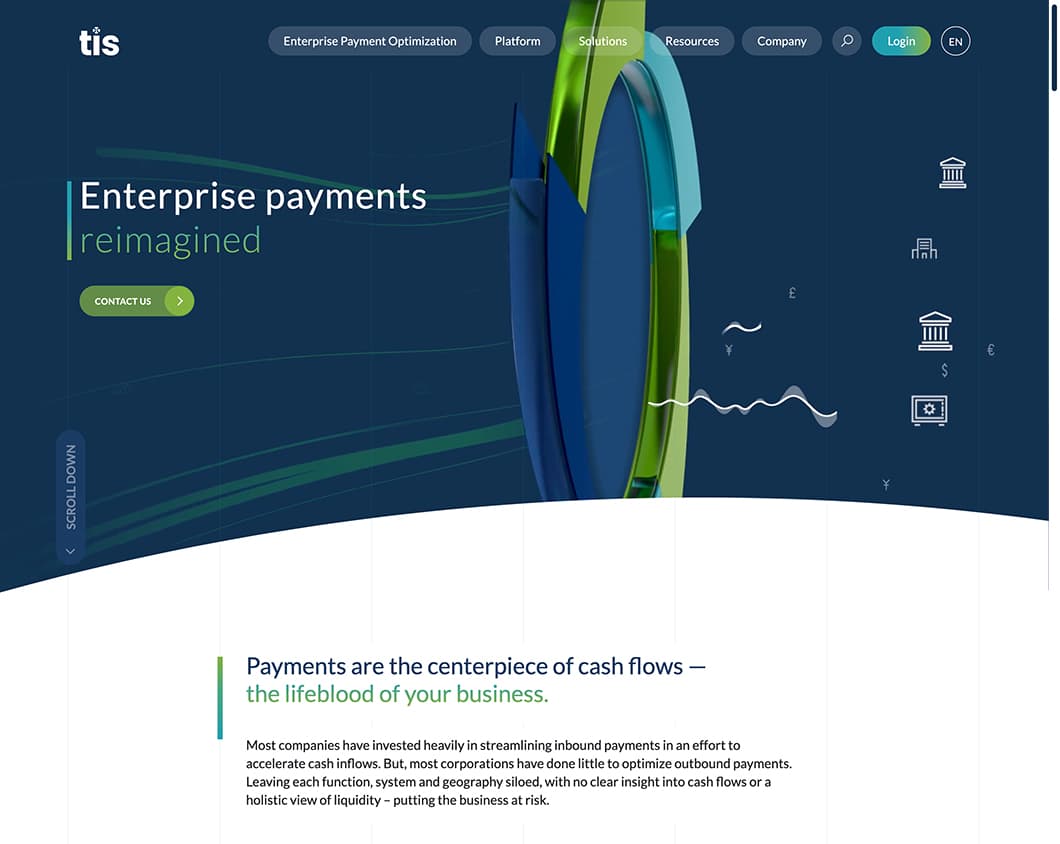
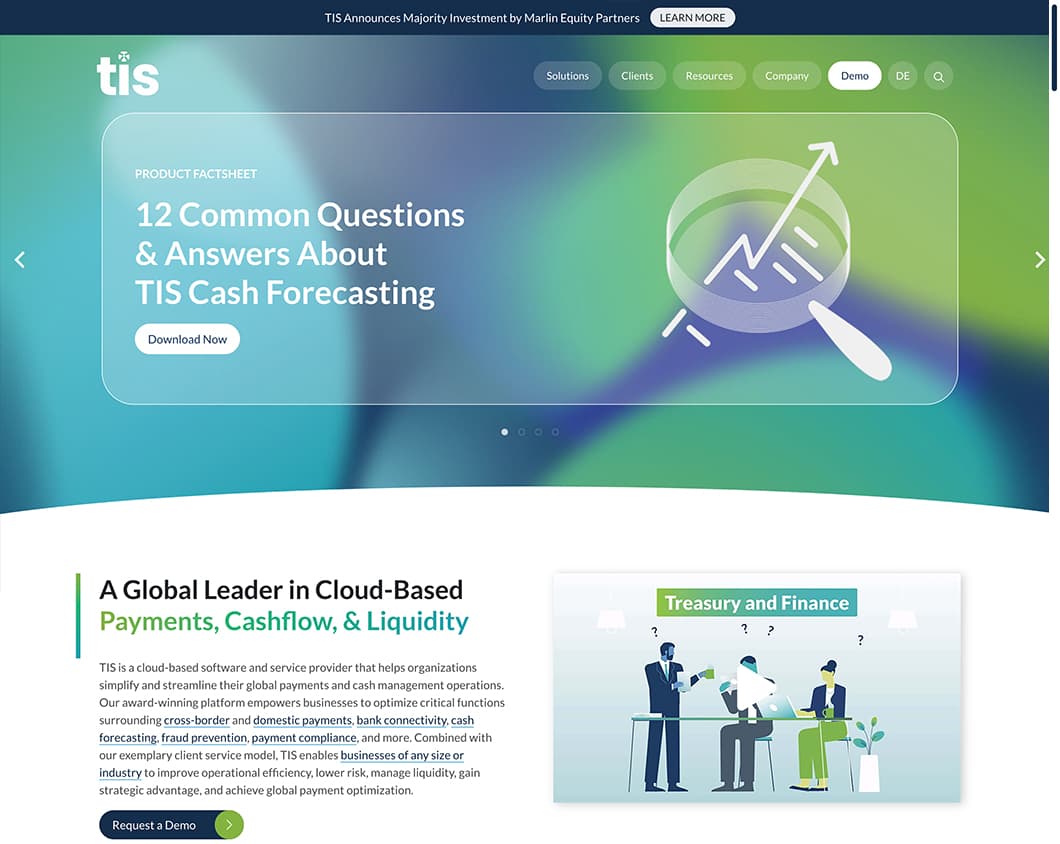
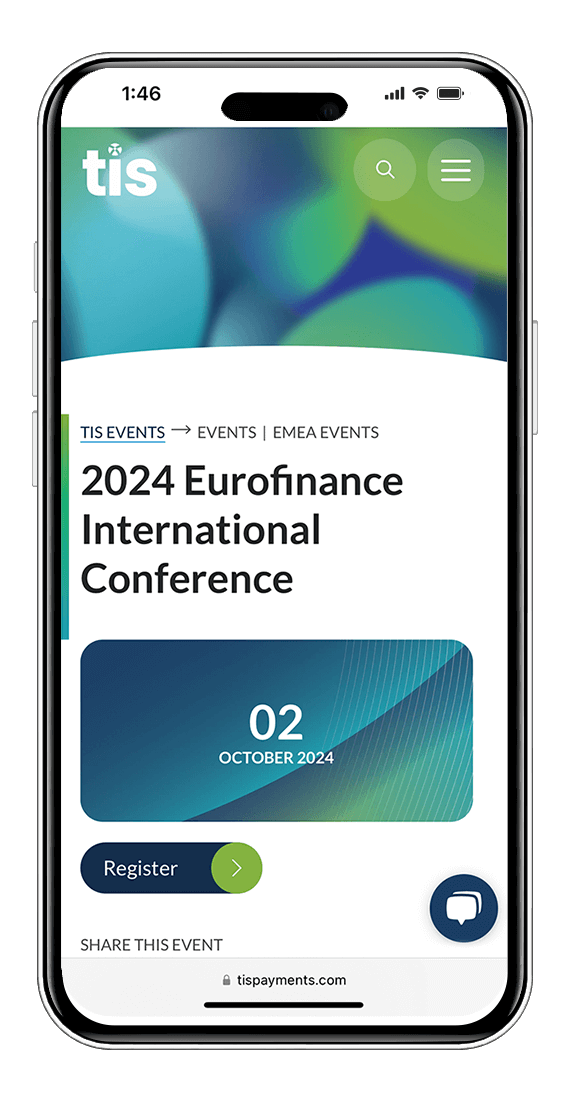
The previous version of the TISPayments.com website, while functional, needed a visual and usability update. We aimed to create a frontend that was not only aesthetically pleasing but also more user-friendly and accessible. Throughout this process, we retained roughly 80% of the previous website’s design elements. However, we refined elements to align with modern design standards and to improve the overall user experience. We achieved these goals by focusing on:
Responsive Design: Ensuring that the website looks and functions well on all devices, from desktops to smartphones. This was accomplished using a mobile-first design approach.
Improved Navigation: The site’s structure was streamlined to make it easier for visitors to quickly find the information they need. We implemented clear and concise navigation menus, breadcrumbs, and an improved search functionality.
Visual Consistency: A consistent color scheme, typography, and layout were used throughout the site to create a cohesive and professional look.
Modern Interactive Elements: To enhance user engagement without compromising performance, we implemented sliders, accordions, and animated content.

Creating a Seamless Backend Editing Experience.
One of the most significant challenges with the old TISPayments.com website was the backend editing experience. The process of updating content was cumbersome, often requiring custom coding or plugin workarounds. With the rebuild, we aimed to make the editing process more intuitive and accessible by fully embracing the WordPress block editor (Gutenberg).
Full Block Editor Integration: All aspects of content creation and management were integrated into the block editor. This allowed content creators to build complex layouts with ease using reusable blocks, templates, and patterns.
Advanced Custom Fields (ACF): ACF was used to create custom fields and post types, allowing for greater flexibility in how content is managed and displayed without needing to delve into the code.
Multilingual Capabilities: Given that the site is multilingual, we integrated the robust Polylang multilingual plugin that seamlessly works with the block editor. This ensures that the German version of the site can be expanded with ease, with content creators able to duplicate and translate English pages efficiently.
Boosting Website Performance.
Website speed is a critical factor in user experience and SEO rankings. The previous version of TISPayments.com had room for improvement in this area, and the rebuild was an opportunity to achieve higher Google Lighthouse speed scores.
Lightweight Theme: We selected GeneratePress, a lightweight, performance-optimized theme that minimized bloat and unnecessary features. This theme was further customized to meet the specific needs of TISPayments.com without compromising on speed.
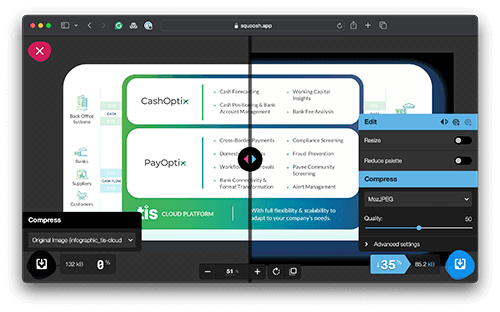
Image Optimization: All images were web-optimized before loading them to the website, and lazy loading techniques were used to reduce load times and improve page speed.
Minification and Compression: CSS, JavaScript, and HTML files were minified and compressed, reducing the size of these files and improving load times.
Database Optimization: Regular database optimizations were scheduled to ensure that the site’s backend remains fast and efficient.

For best results, we manually optimize images before uploading them to a website using online services like Squoosh.app (owned by Google) or TinyPNG.com.

Expanding Multilingual Capabilities.
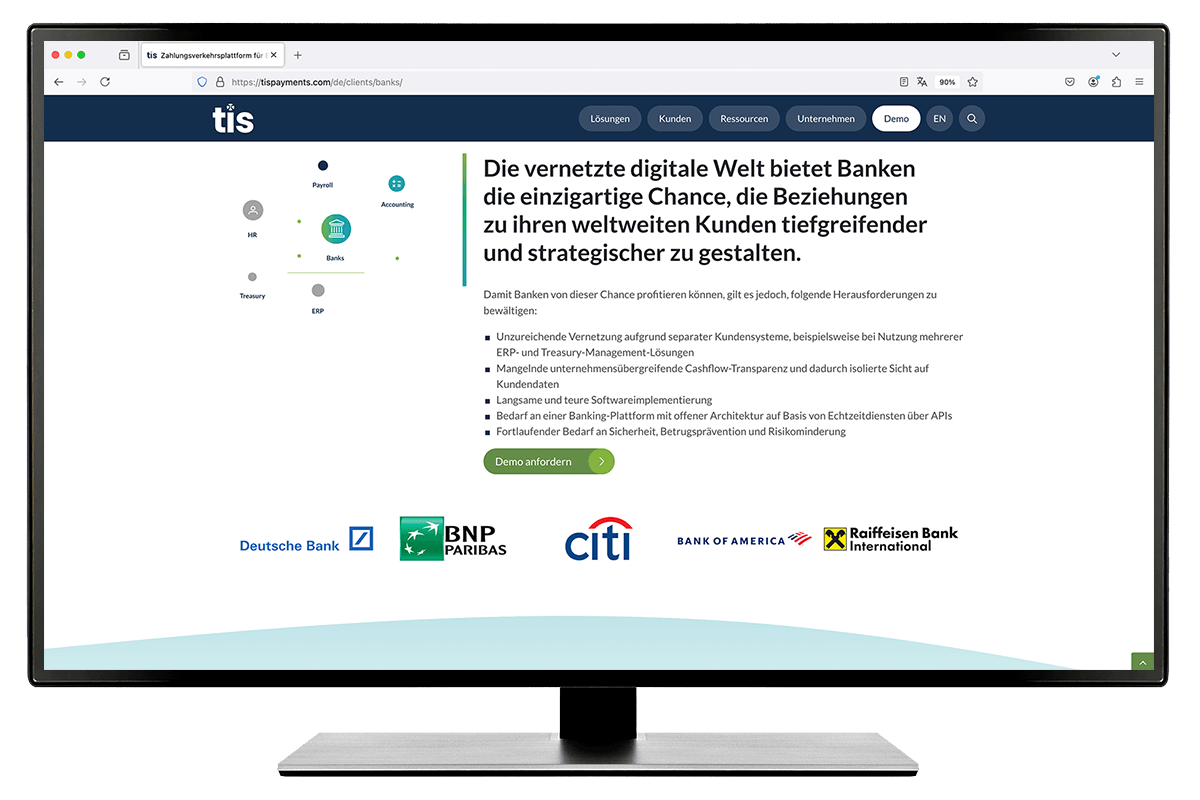
The old TISPayments.com website supported both English and German, but only about 30% of the pages were available in German. The rebuild aimed to make it easier to create and manage German content, ensuring that both language versions of the site could offer nearly the same content.
Simplified Translation Workflow: With the new setup, translating content is now straightforward. The block editor’s interface, combined with the Polylang multilingual plugin, allows for quick duplication of pages and posts, which can then be translated and customized for the German audience.
Consistency Across Languages: By using consistent templates and blocks, the look and feel of the German site closely mirror the English version, ensuring a uniform brand experience across languages.
Future-Proofing Multilingual Content: The new site architecture supports the easy addition of new languages or expanding content in existing languages, making it future-proof and adaptable to the company’s growing needs.
Conclusion.
The rebuilding of TISPayments.com was a comprehensive project aimed at modernizing the site for both visitors and administrators. By leveraging WordPress and adhering to modern best practices, we created a website that is not only visually appealing and easy to navigate but also fast, responsive and future-ready. The integration of multilingual capabilities ensures that the site can grow alongside the company’s needs, providing a seamless experience for users in both English and German. This project serves as a testament to the power and flexibility of WordPress when combined with thoughtful design and development practices.